글꼴 균형 잡기와 템플릿-모음의 가로 위치 기준

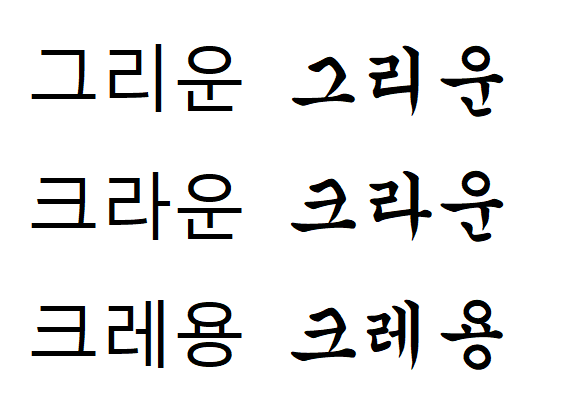
두 글꼴로 같은 유형 단어 3개를 썼는데, 전체적인 균형이 어떻게 보이는가?
좌측의 글꼴은 글자와 글자 사이의 간격에 큰 변화가 없어 보이지만, 우측의 글꼴은 앞의 두 글자 사이와 뒷 두 글자 사이 간격이 많이 달라 보인다. "크라운"은 비교적 균형이 잡혀 보이지만 "크레용"이나 "그리운"의 경우 뒷 간격이 좀 더 넓어 보인다는 것이다.
왼쪽은 "맑은 고딕"글꼴이고, 오른쪽은 "궁서체" 글꼴이다.
이 문제가 발생한 이유는 내가 앞서 이야기한 가로와 세로 글꼴의 균형 차이 때문이다.
가로용 글꼴을 세로용으로 사용했을 경우에서 문제가 발생하지만, 세로용 글꼴을 가로로 사용하여도 문제가 있는 것이다. 우측 글꼴(궁서체)은 전형적인 세로 글꼴이다.
세로 글꼴의 형태에 대해서는 이미 이야기했고, 이제 대부분의 글꼴들이 가로용으로 제작되므로 이를 기반으로 어떻게 글꼴 템플릿을 만들어야 할지를 중성을 기준으로 이야기해 보겠다.
모음의 가로 위치 기준점

위의 화면은 "라", "레", "리"를 겹쳐서 찍은 화면이다.
가로용인 맑은 고딕과 세로 용인 궁서체가 어떻게 모음의 가로 위치를 자리했는지 알 수 있다.
가로용 한글의 경우,
"ㅐ, ㅔ ㅙ, ㅞ"등의 글자가 가장 우측 끝으로 가고,
"ㅓ,ㅕ,ㅣ,ㅟ, ㅚ"등의 글자가 그다음,
"ㅏ,ㅑ, ㅘ, "등의 글자가 가장 좌측에 자리를 잡는다.
그렇다면 과연 얼마나 차이를 두고 이 위치를 잡아야 할까??
그것은 디자이너의 선택이다. 그러나 기본적인 명조, 고딕, 헤드라인 체등의 템플릿을 만들고 싶다면, 기존 글꼴들의 모음의 가로 위치 기준점을 하나씩 연구해 보는 것이 좋을 것이다.
물론 기존 글꼴들 역시 완벽한 기준점을 잡아서 그려진 것은 아니지만 그래도 미리 공부해 보고, 내가 앞서 제시한
"그리운, 크라운, 크레용" 세 단어를 찍어보자.
그러면 그 위치가 적절한지가 금방 눈에 보일 것이다.
그렇다면 모음의 세로 위치는 어떤 기준으로 잡을까?
그것은 글꼴의 디자인 형태가 윗선 맞춤, 가운데 맞춤, 하단 맞춤 중 어느 기준으로 디자인되었냐에 따라 다들 것이다.
그래서 다음 시간에는 윗선 맞춤, 가운데 맞춤, 하단 맞춤에 대해 생각해 보는 시간을 갖도록 하겠다.
이어서 초성과 종성의 위치에 대해 고민해 보고 나면 한글 제작을 위한 템플릿이 완성될 것이다.