글꼴 균형 잡기와 템플릿-모음의 가로 위치 기준
태폰트
폰트만들기
0
2673
2019.11.25 14:11
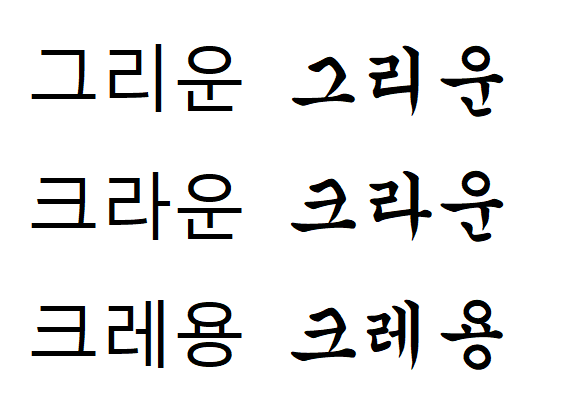
두 글꼴로 같은 유형 단어 3개를 썼는데, 전체적인 균형이 어떻게 보이는가?
좌측의 글꼴은 글자와 글자 사이의 간격에 큰 변화가 없어 보이지만, 우측의 글꼴은 앞의 두 글자 사이와 뒷 두 글자 사이 간격이 많이 달라 보인다. "크라운"은 비교적 균형이 잡혀 보이지만 "크레용"이나 "그리운"의 경우 뒷 간격이 좀 더 넓어 보인다는 것이다.
왼쪽은 "맑은 고딕"글꼴이고, 오른쪽은 "궁서체" 글꼴이다.
이 문제가 발생한 이유는 내가 앞서 이야기한 가로와 세로 글꼴의 균형 차이 때문이다.
가로용 글꼴을 세로용으로 사용했을 경우에서 문제가 발생하지만, 세로용 글꼴을 가로로 사용하여도 문제가 있는 것이다. 우측 글꼴(궁서체)은 전형적인 세로 글꼴이다.